Photo by Domenico Loia on Unsplash
Whenever developing a new website or a new application we need to take into account which background we will use. Finding a property background for your design is quite hard. You need to take the existing color palette into account, color composition between the elements on the section and the type of design you want to accomplish.
With these resources you would find it easier to create or find your next background for your next project!
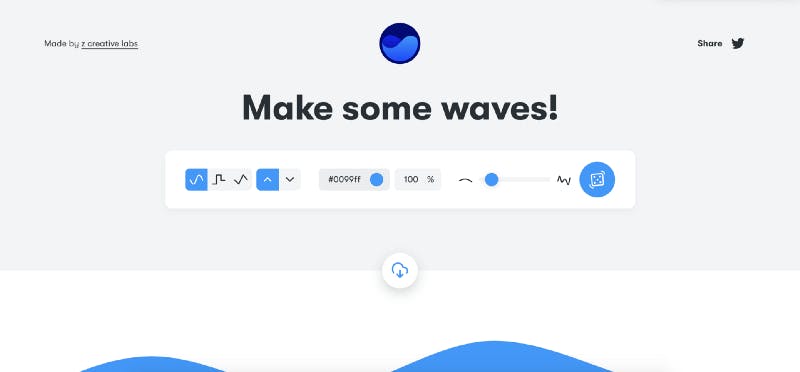
getwaves.io

This resource is really simple and extremely good when you try to create a wave. The waves is commonly used when trying to make a transition between to sections on a website in a creative manner.
This tool has a simple dashboard as you see on the image, and that is all you need.
You can choose between lines, bars or waves as the design. Select your color defined as a hex color and add some transparency if needed.
The third option lets you choose how many waves should be added. When you drag the ball it will automatically update the wave and you will instantly see the number of waves applied. Last option is too ‘shake’ to design, and regenerate the waves so that it will fit right into your design.
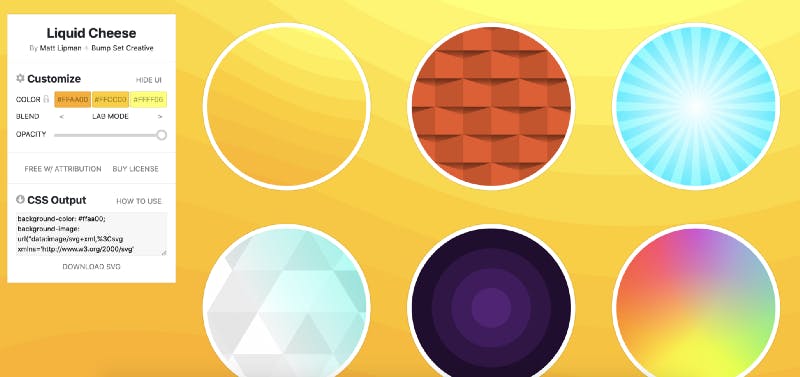
svgbackgrounds.com

If you want to create a fullpage background with a more creative pattern you can use the svgbackgrounds.com website. This site provides multiple options whether you like som multi gradient colors to abstract line arts. Here you also have the option to change the colors used on the background so you can easily make it fit into your current design of your website. You can also adjust the opacity and depending on the design, further adjust the design by changing the stroke, moving lines etc.
Finally you have the option as seen on the left bar, to copy the css output directly and put it into your website. This website provides SVG backgrounds, so you don’t need to worry about the scaling of images, since the vector elements will take care of it.
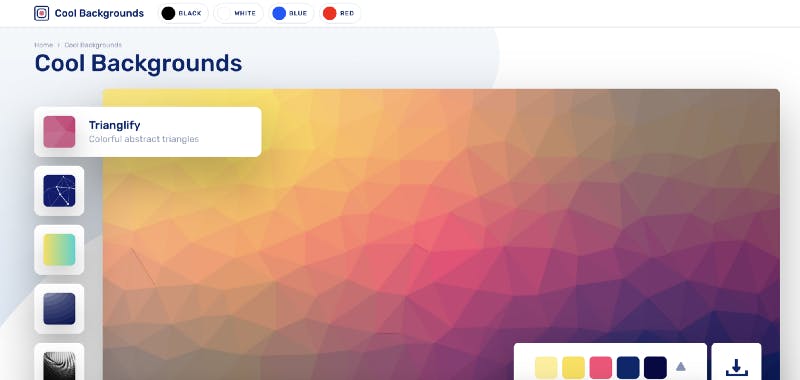
coolbackgrounds.io

coolbackgrounds.com is also a simple website that provides some advanced patterns. You can choose between 5 options as seen on the left. You can choose your base color on the top navigation and hereby all the 5 options will have generated some designs based on that color. If you choose the particles option, you will see all the particles moving like a gifs. You can also adjust the designs by clicking the color palette on the right bottom as well as downloading the design.
This website does not have the same flexibility and options as svg backgrounds but still a nifty tool if the design generated is what you need on your site.
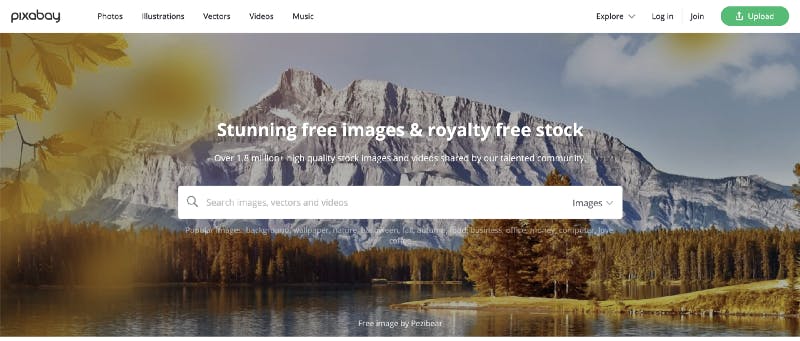
pixabay.com

Pixabay is another free image resource site just like unsplash.com where you can use the images without being concerted about copyright infringement.
What i really like about Pixabay is you have the option to choose between illustrations, vectors videos and music. You have multiple medias combined into one single site, so if you eventually wanna change your landing page from a fancy background image to a video you can find it here.
Pixabay has over 2.1 million royalty free stock photos free to use and you have the option to filter by colors, size, orientation etc. so you can easily find the right photo for your site.
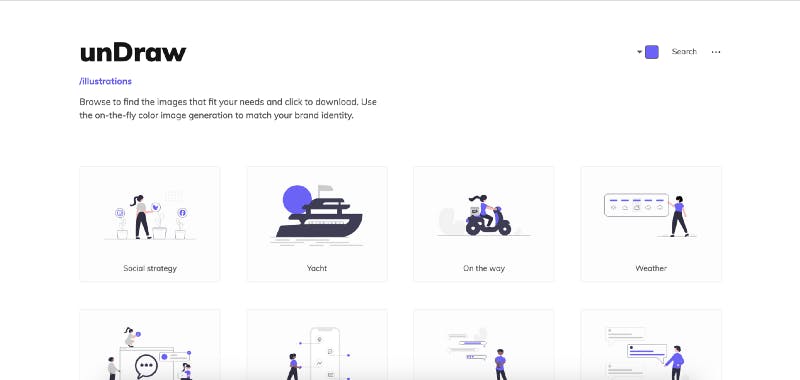
undraw.co

Undraw provides simple illustrations that has gained popularity in the last couple of years.
You can find all different kind of illustrations based on your need, and can search for a particular theme like ‘sport’ or ‘finance’ and you will see some illustrations that might matter to you.
What is so need, is you can change the color of the illustrations of the right top corner and all the illustrations will have that color like illustrated in the image above.
What is also perfect is that it is open-source and you can use them for free.

